Overview
June 2024 – July 2024
Product
An app and website that recommends a curated selection of Austin's landmark locations. The project focuses on creating a user-friendly platform that offers personalized suggestions, helping users discover iconic sites and hidden gems. The aim is to enhance the exploration experience for both tourists and locals by providing a comprehensive guide to the city's unique attractions.
Research
User Research Summary
In conducting user research for developing an app promoting popular landmarks and food places in Austin for tourists, I employed a mixed-methods approach, including surveys, interviews, and observational studies. Initially, I assumed that tourists primarily sought well-known landmarks and famous eateries. However, after engaging with a diverse group of participants, including first-time visitors and frequent travelers, my understanding evolved. I discovered a significant interest in curated experiences that combine popular attractions with local cuisine. This insight has refined my focus to ensure the app not only highlights renowned landmarks but also promotes a selection of top-rated food places, providing a comprehensive guide to Austin's most celebrated tourist spots and culinary delights.
User Pain Points
Meet the Users
User Journey Map
My next step involved illustrating how my personas were currently performing their tasks.
Starting the Design
The New User Flow
Sketch Wireframes
Low-Fidelity
Usability study: Round 1
With a combination of moderated usability study and unmoderated usability study, users were asked to follow basics navigation of the app and provided feedback on overall experiences.
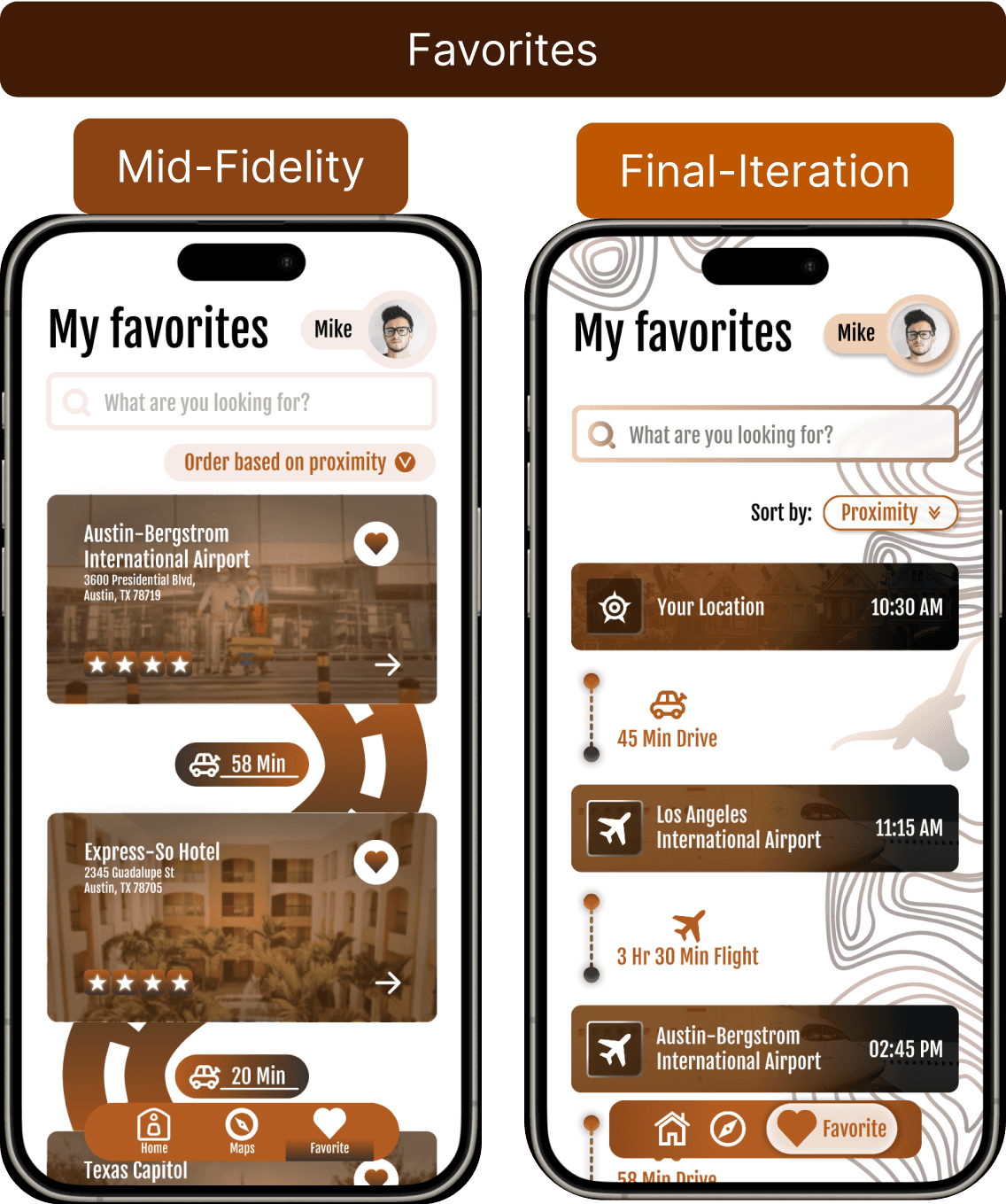
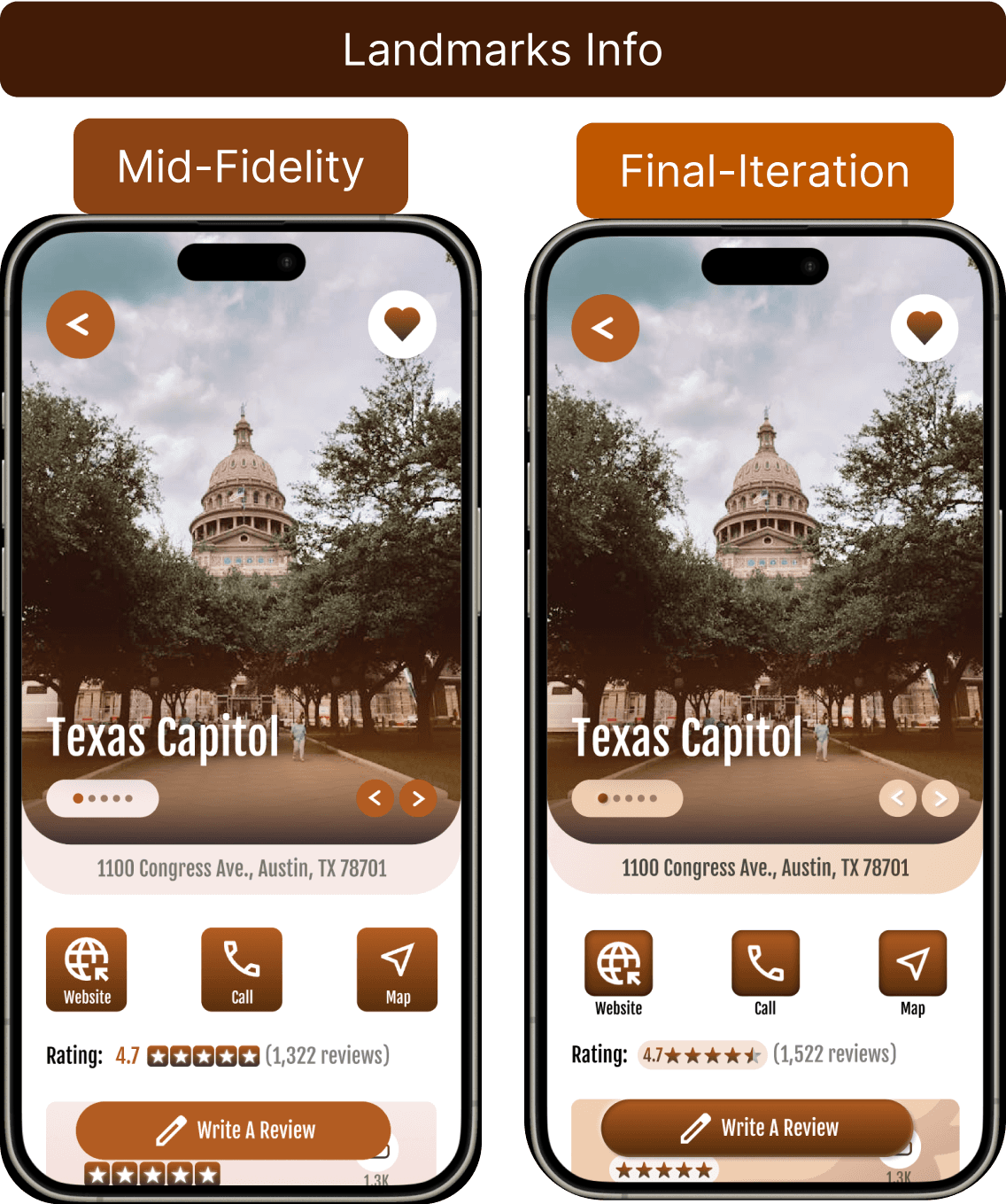
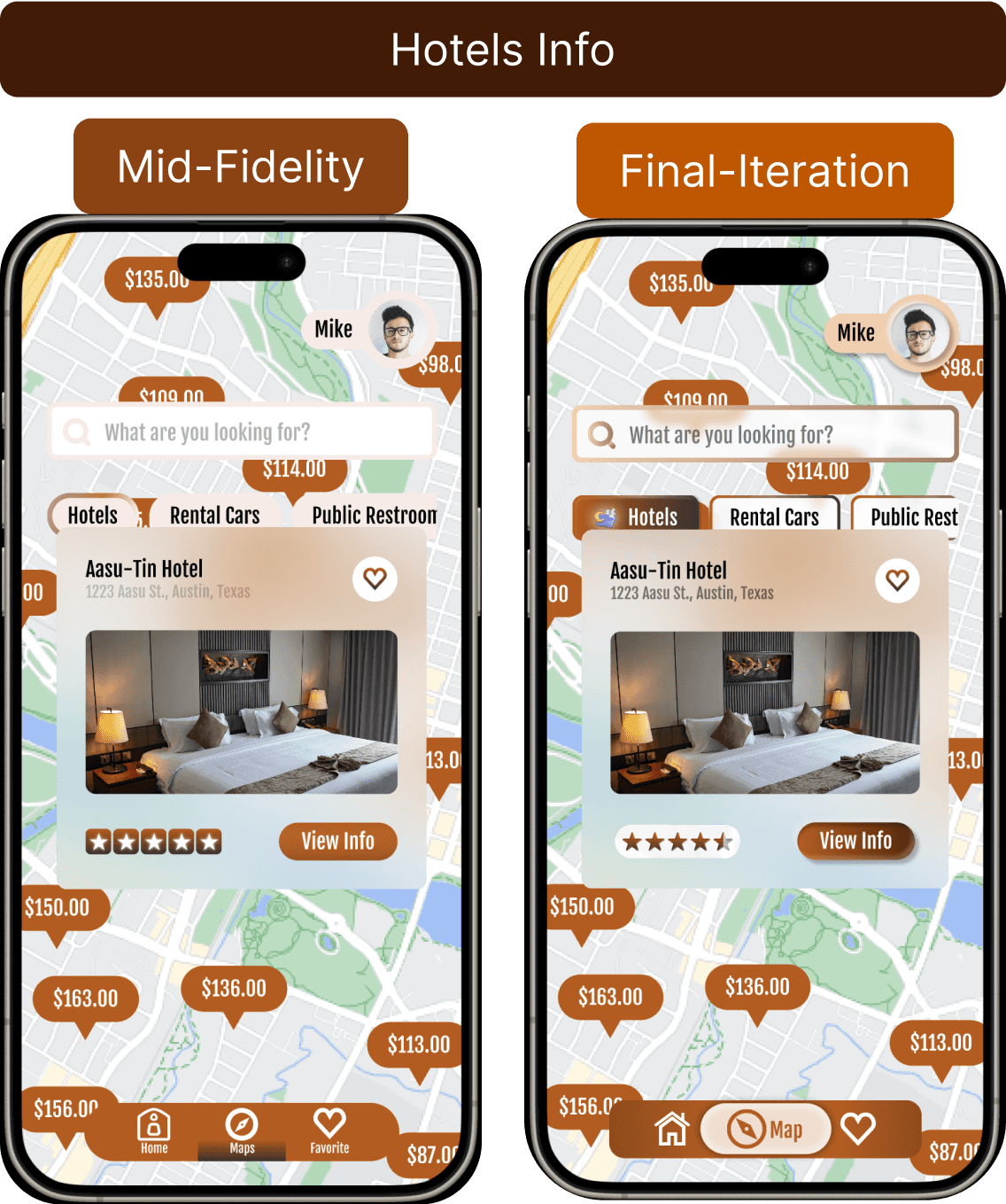
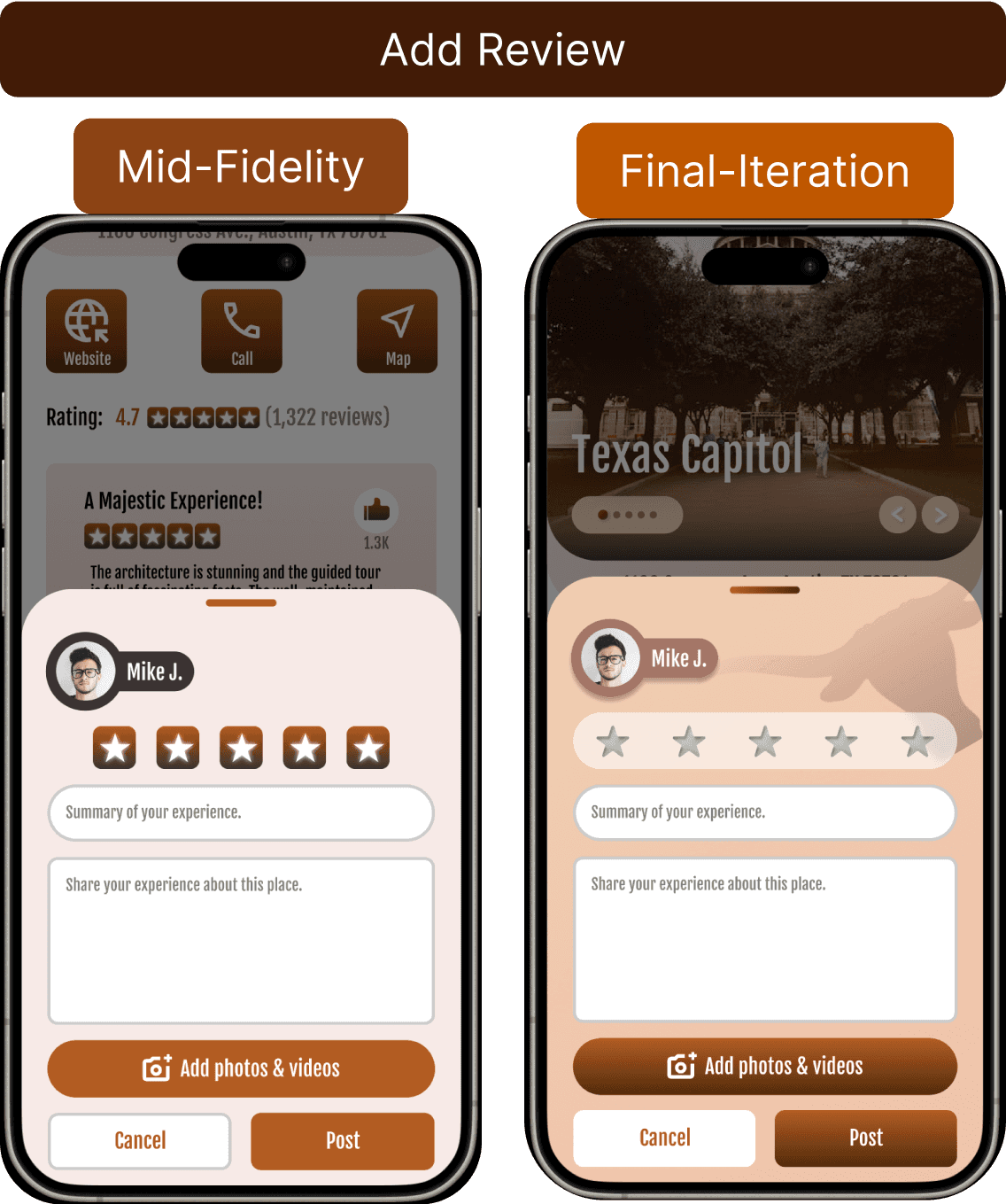
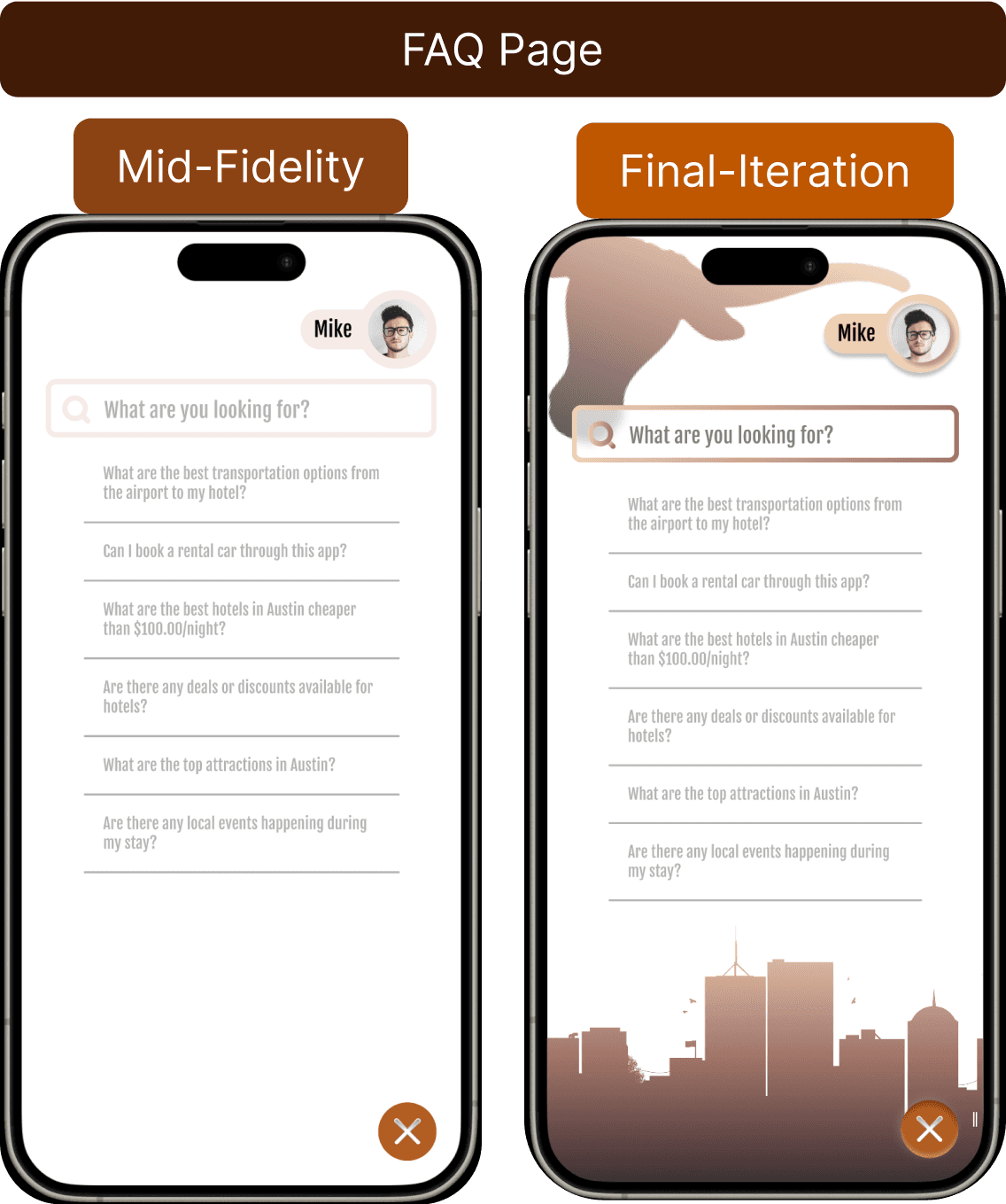
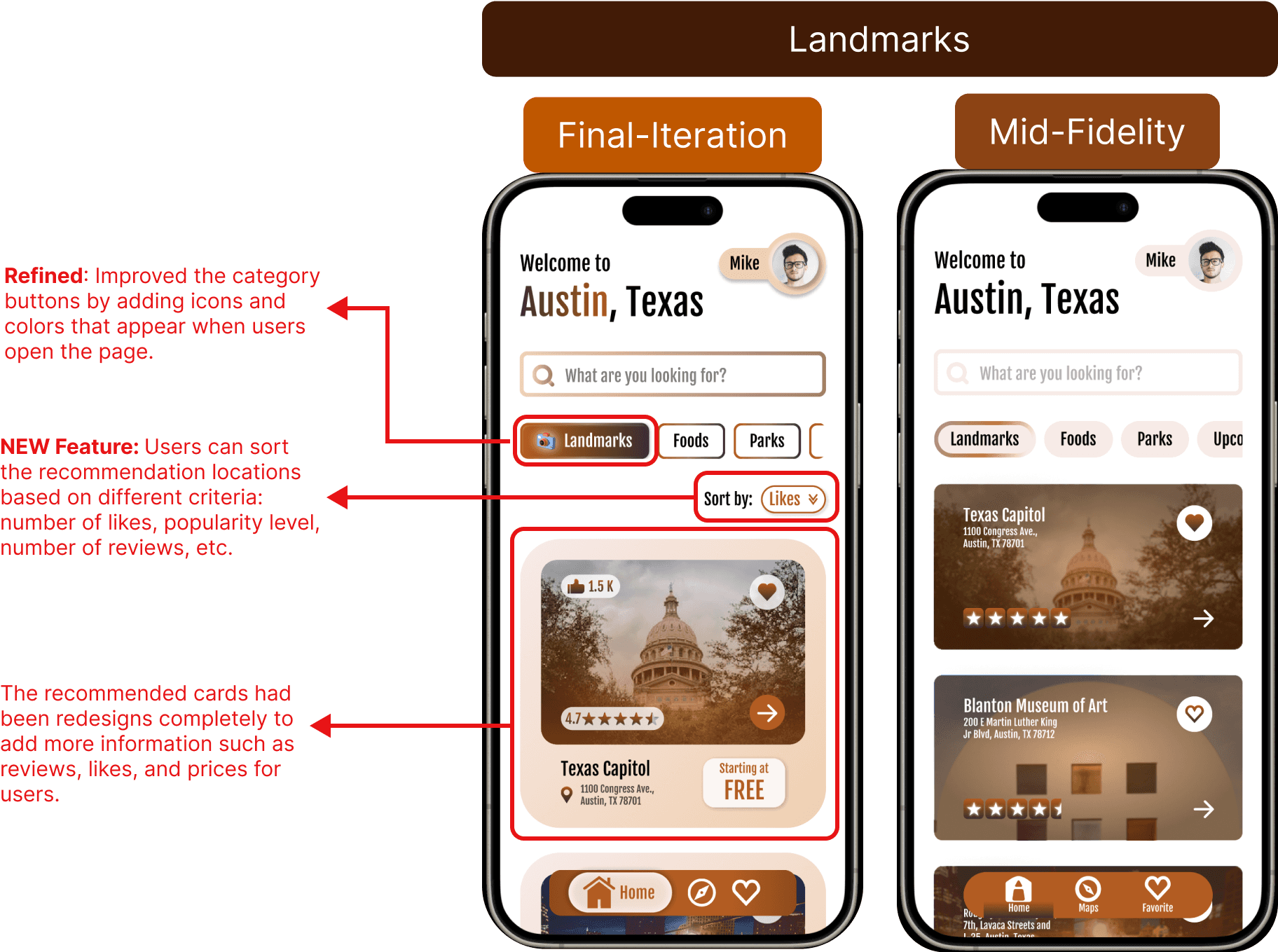
Mid-Fidelity
Refining the Design
Usability study: Round 2
With a combination of moderated usability study and unmoderated usability study, users were asked to follow basics navigation of the app and provided feedback on overall experiences.
Final-Iteration
After completing Usability Round 2, the Mid-Fidelity prototype was refined based on initial user feedback. The color scheme was adjusted to align with the burnt orange theme, reflecting Austin’s primary color. The recommended locations section was redesigned to include additional information, such as pricing. Users now have the option to sort recommendations by various criteria, including the number of likes, reviews, and prices. The navigation bar at the bottom of each page was enhanced in both design and animation, providing a smoother user experience. Additionally, users can now pause the picture carousel. The Favorites page was completely redesigned to appear less cluttered. More Austin-themed elements, such as a longhorn, were incorporated throughout the app. Finally, an animation was added for when the app is opened.
Style Guide and Assets
Accessibility Considerations
Going Forward
Take away
Impact
The app’s updated design significantly enhances the user experience by offering a cleaner, more intuitive interface that effectively highlights both popular landmarks and local culinary gems in Austin.
What I learned
Throughout the project, I learned the importance of user-centered design and incorporating diverse feedback. Creating a clean and impactful design greatly enhances user appeal and engagement.